There are some principles I'll use to assess UI/UX design on web product:
(1) Consistency: UI style, behaviors, usability, learnability, language.
Can users know and follow a certain pattern to resolve problems?
Does user feel intuitive or confused on actions?
(2) Readability: Scannability, legibility, eye flow, comprehension.
Can users scan content and understand concept in 3 seconds?
Can user be focus (not distracted) and have smooth reading flow?
(3) Status Recognition: Feedback(error, process, action), predictability.
Does user know what's going on now? where are they?
Does user know what's going to happen and how can they do next?
(4) Memory Support: Recognition, working memory, notification.
Can user earn assistance on memorying?
Does it remind users of somthing they want to remember?
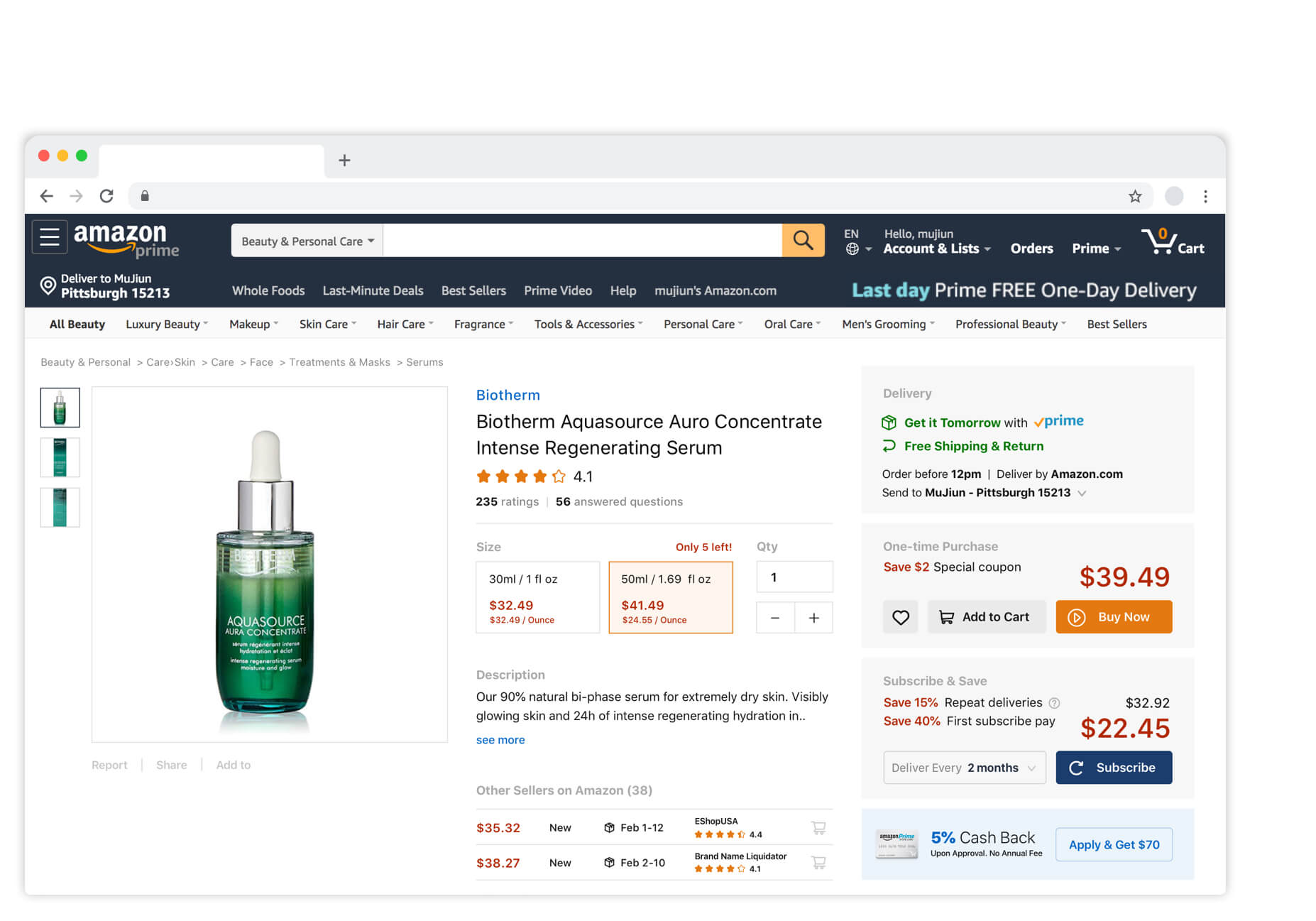
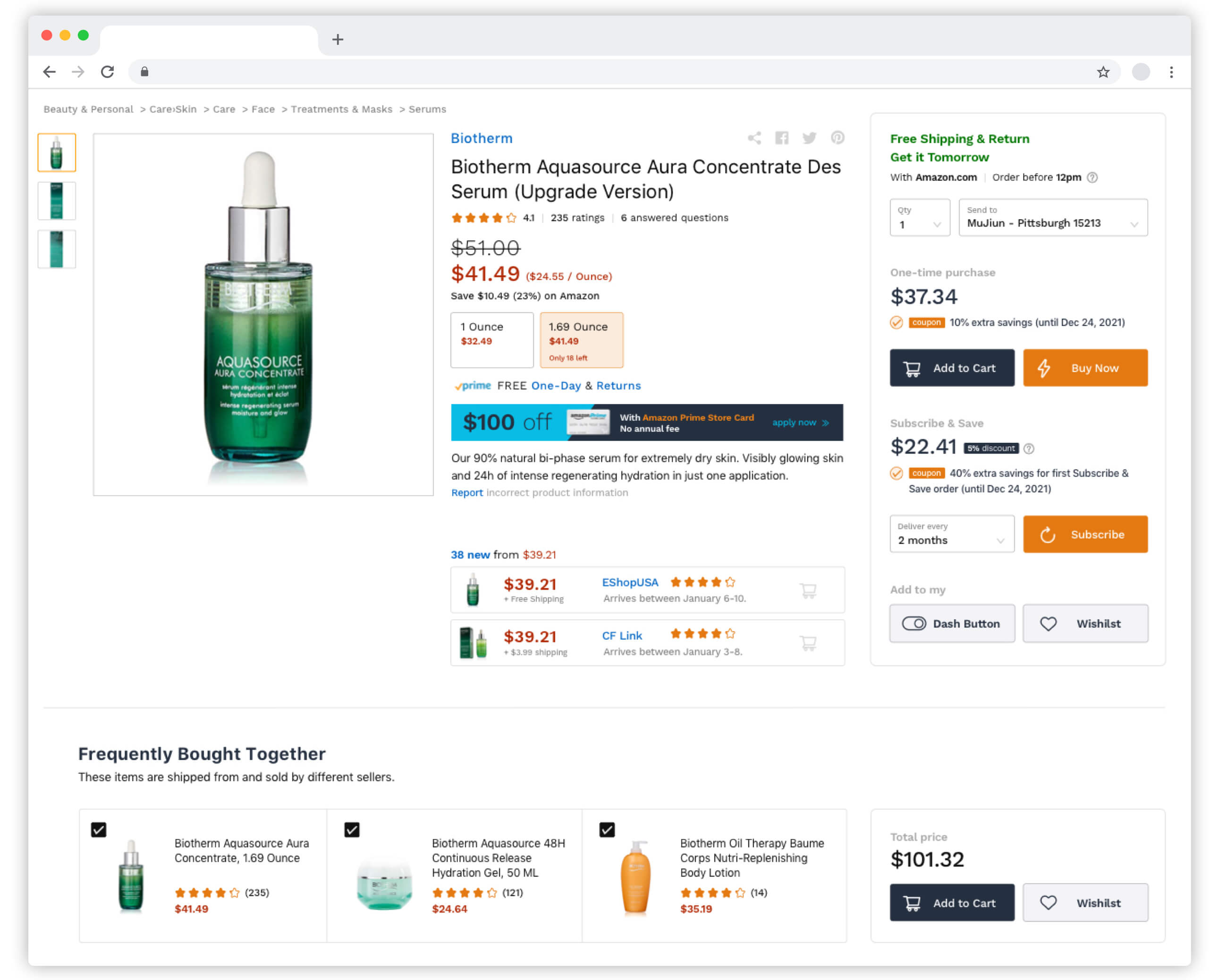
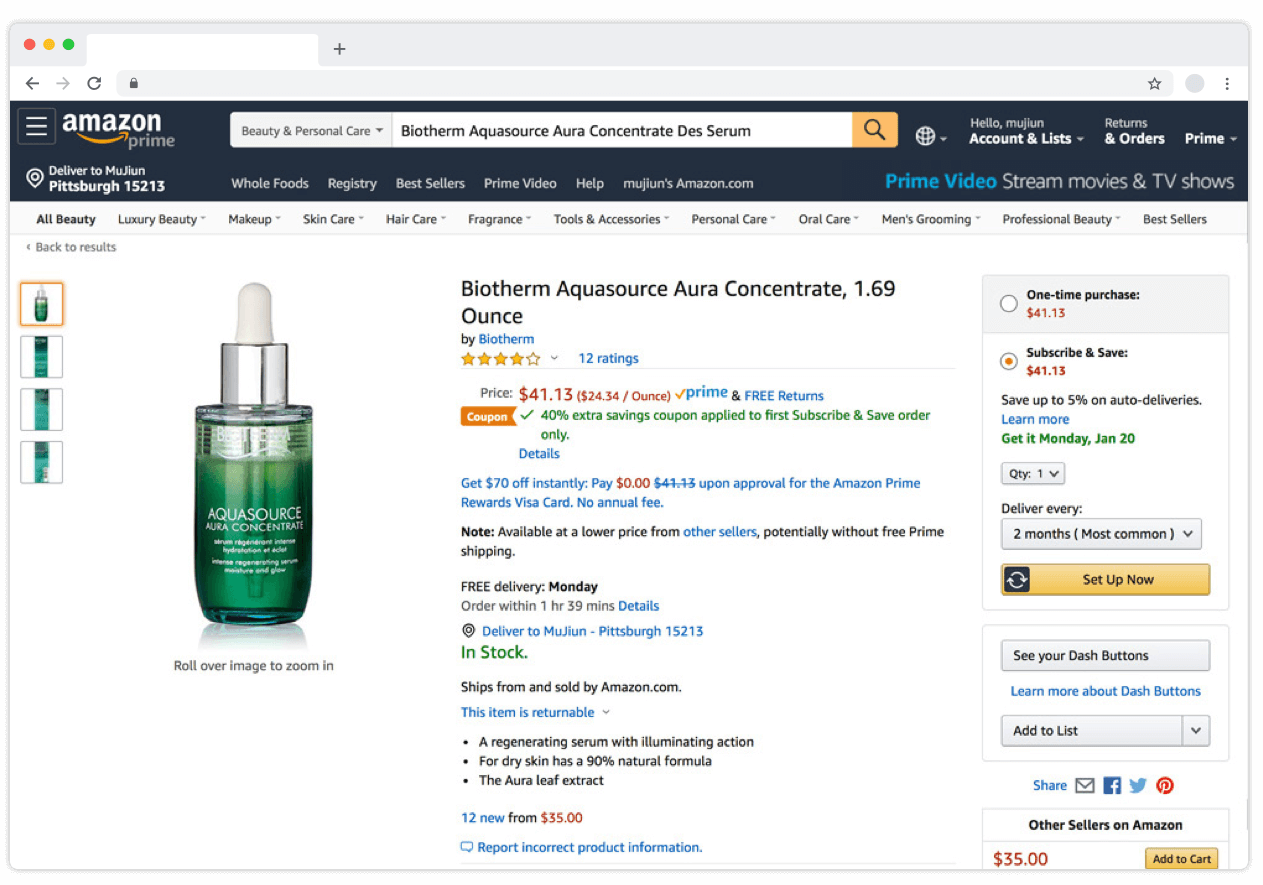
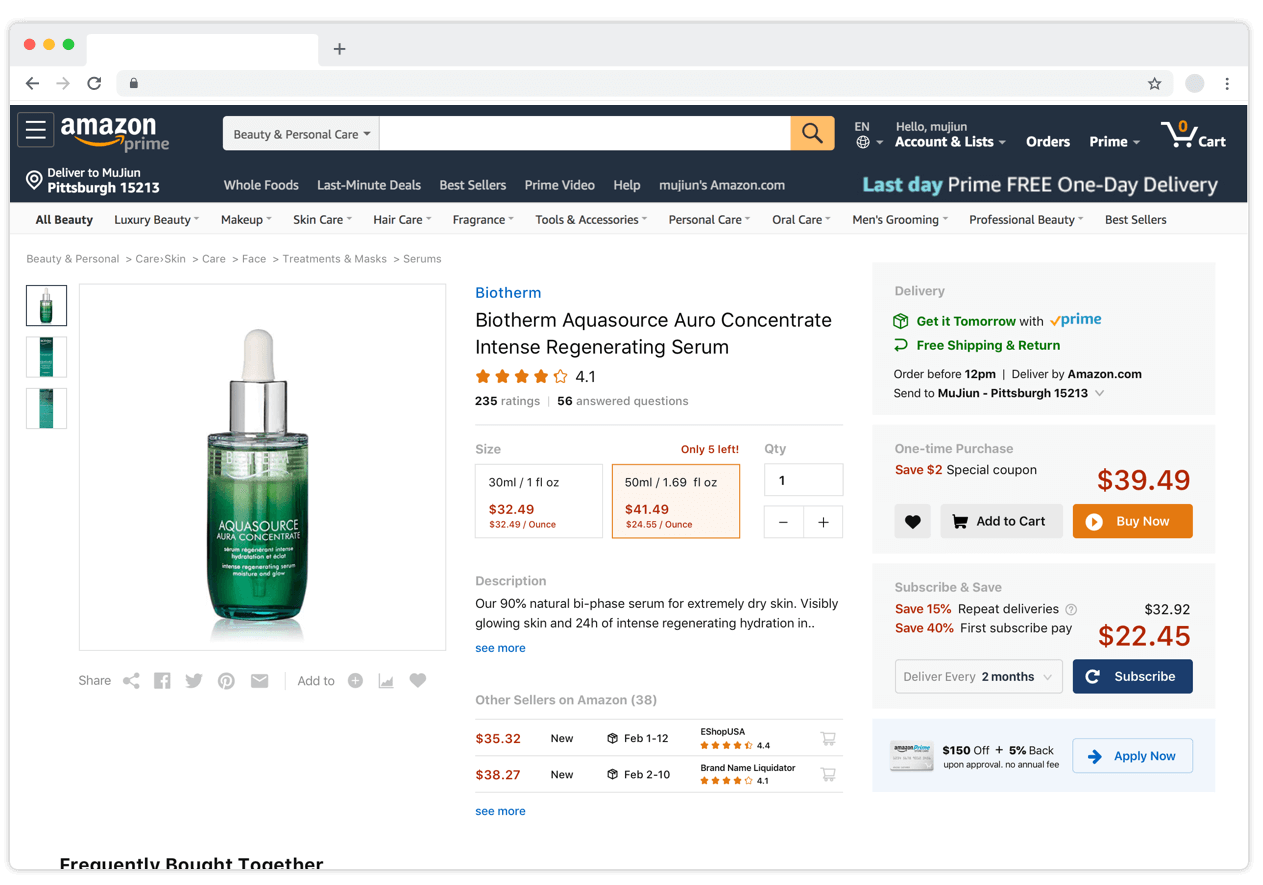
Based on 4 principles above, I found some design in Amazon shopping page that do not match my usability standard:
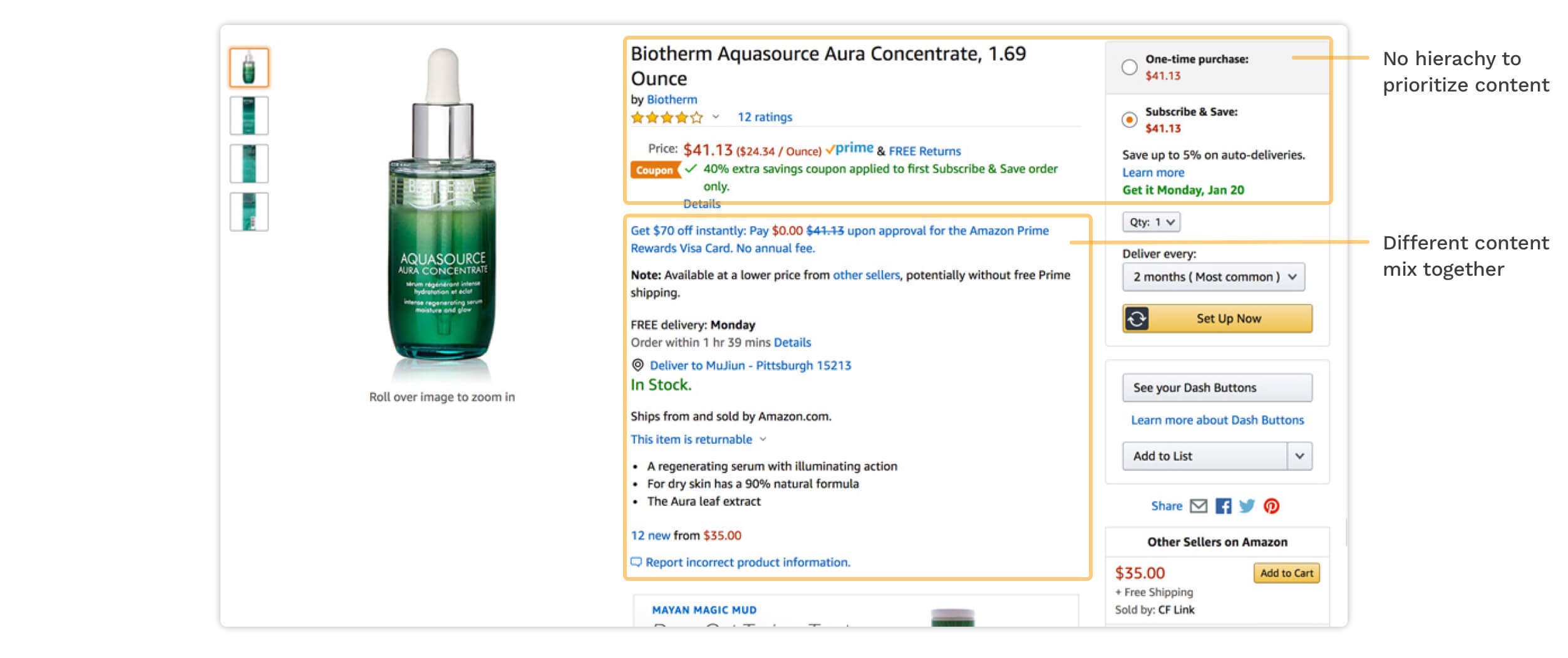
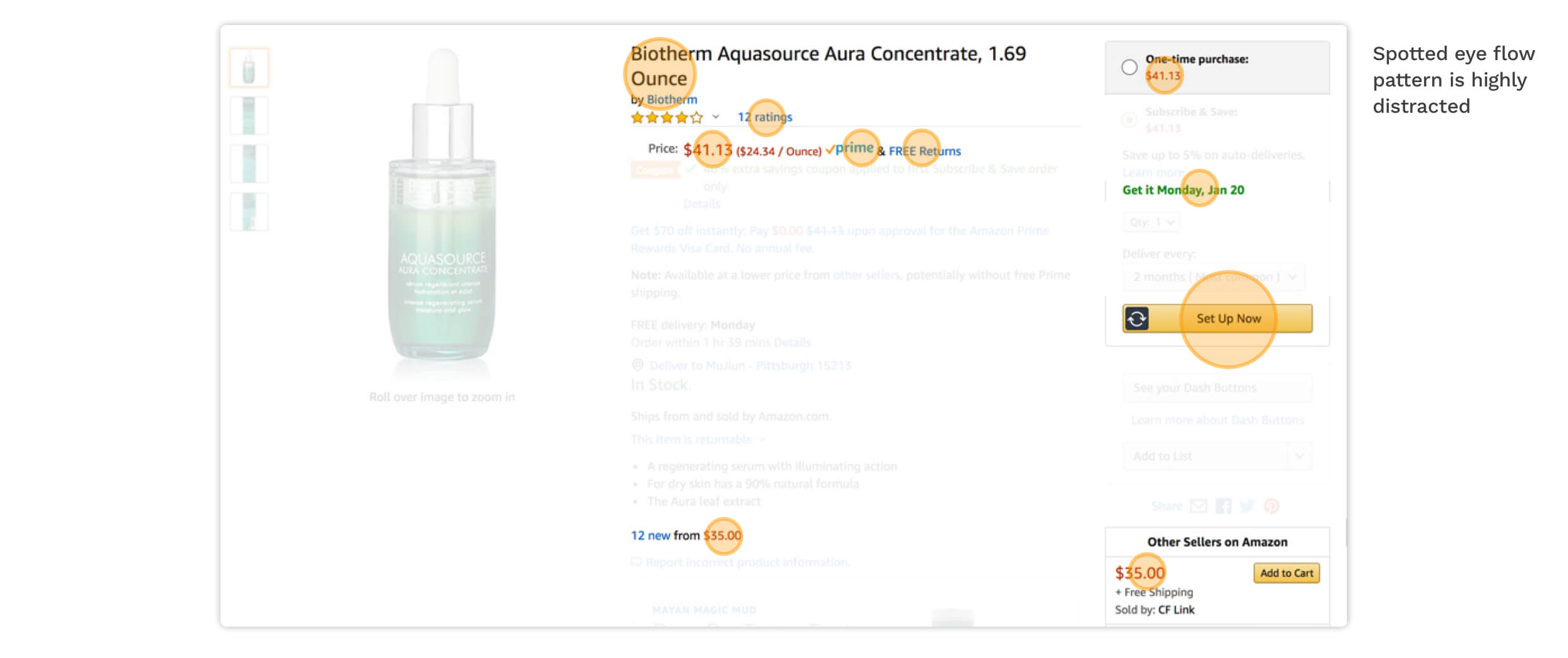
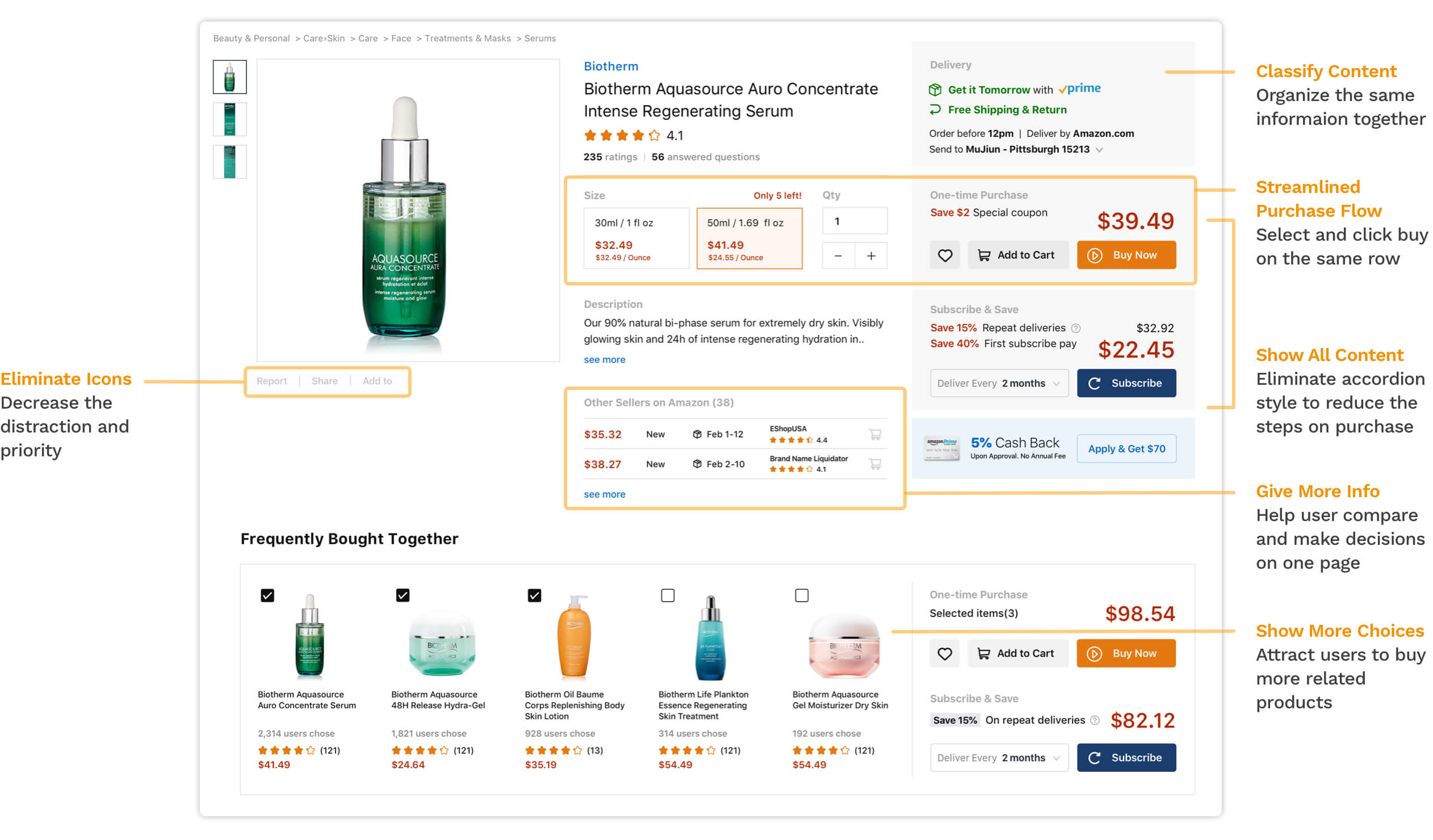
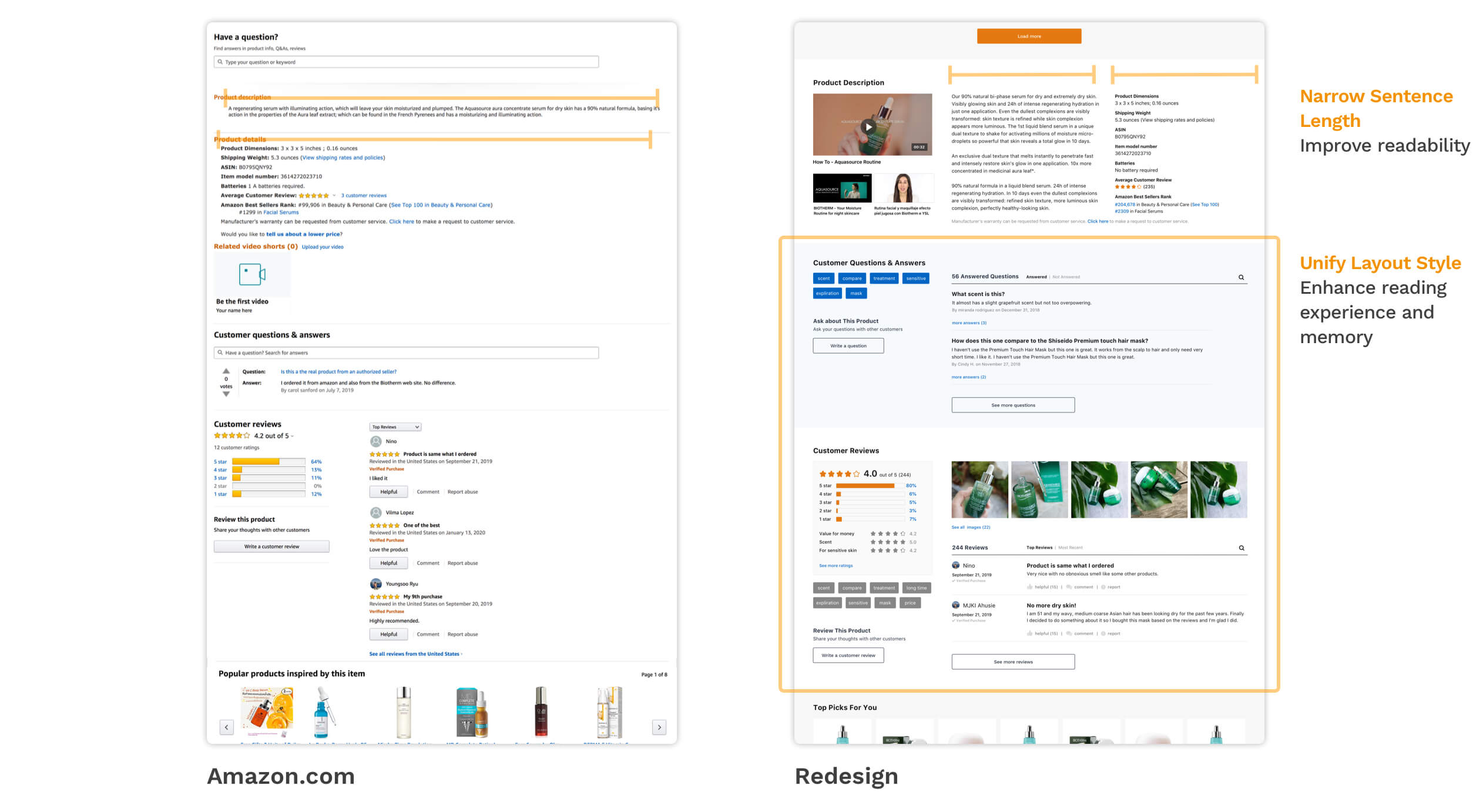
Unscannable content and spotted eye flow lead to poor readability. It lacks efficient visual/information hierarchy, there are too many highlighted texts and links, lack of proper typeface variations. Content is repeated and not concise.
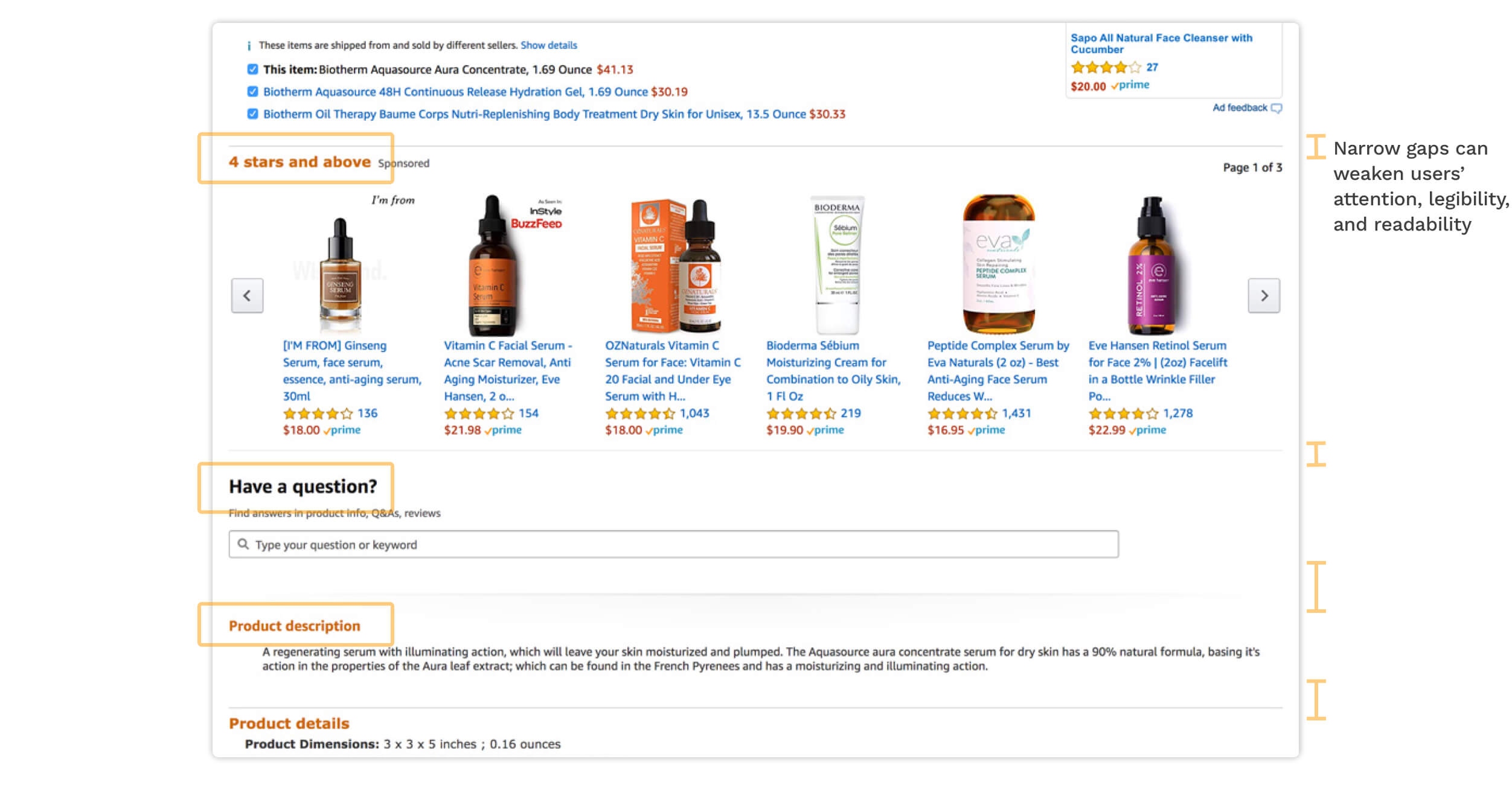
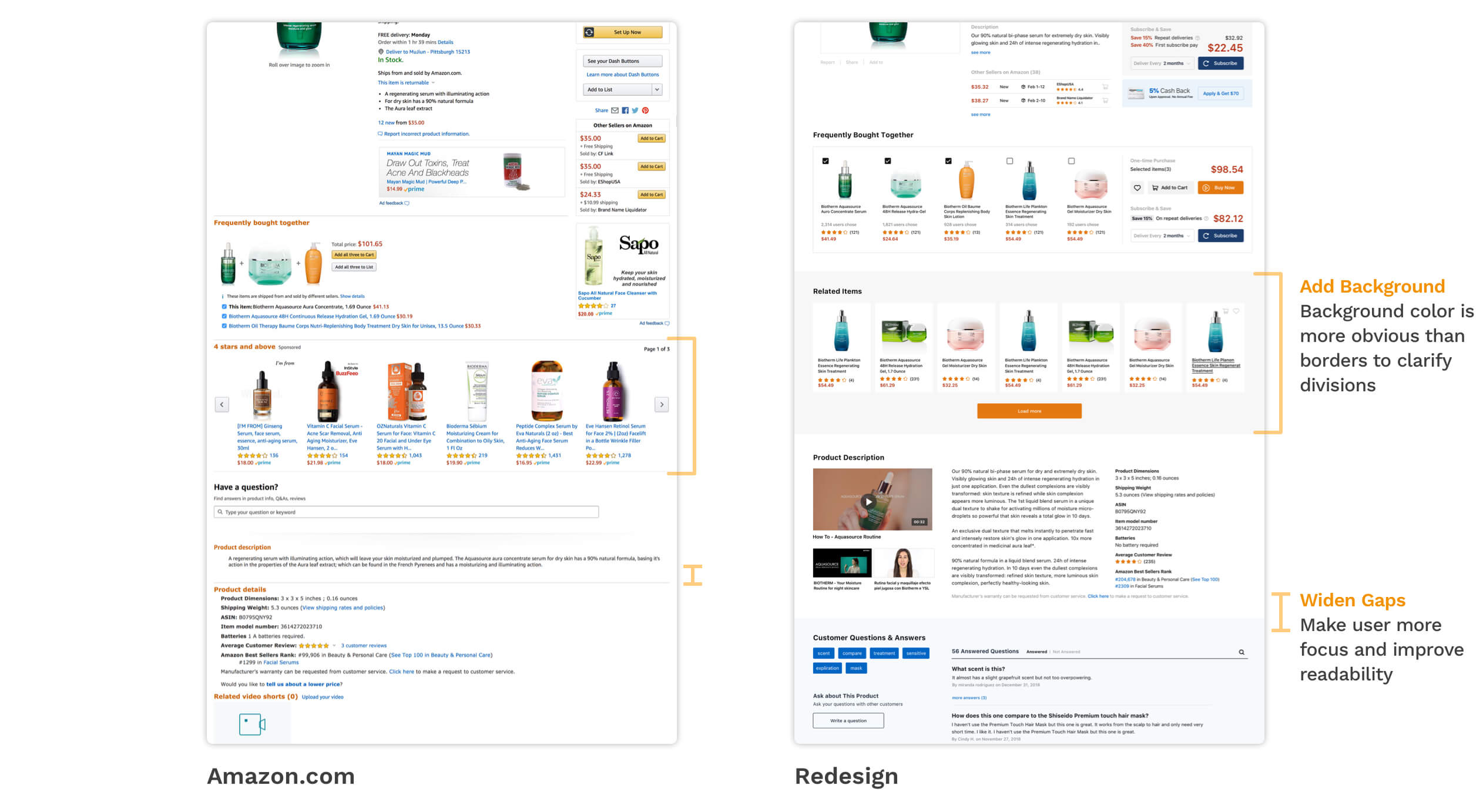
There's no clear recognition between sections. Style of titles, white space, background color, and boundary for sections are not clear enough to divide different sections, it weakens the comprehension and makes user distracted.
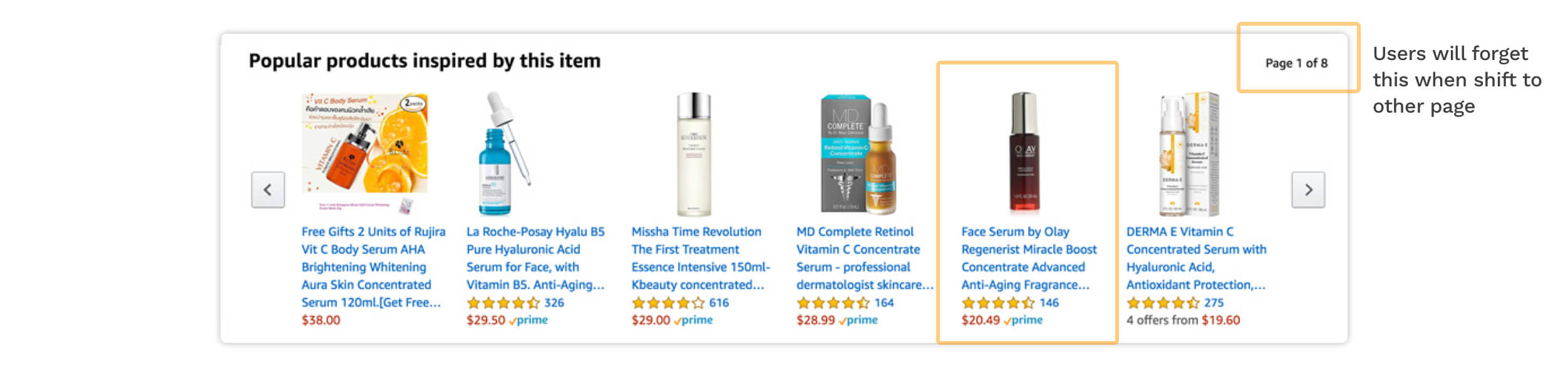
Recommended content lacks of memory support. Amazon uses sliders for recommendations, each slider has 3-10 pages with 18-80 items. However, users can only remember 3-5 items in short-term memory*, without assistance like a marker, the user might not recall the item they wanted after they have browsed many pages.
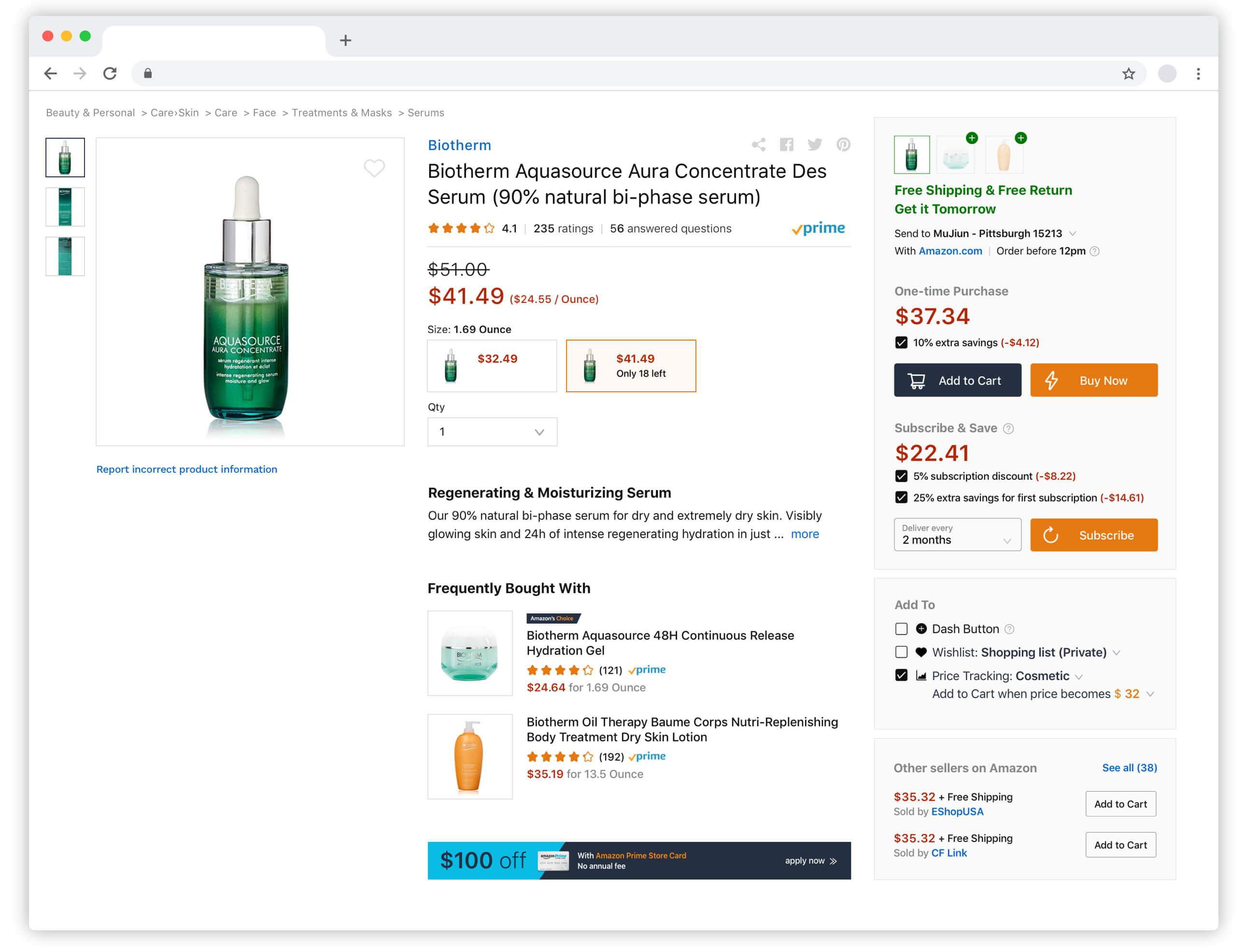
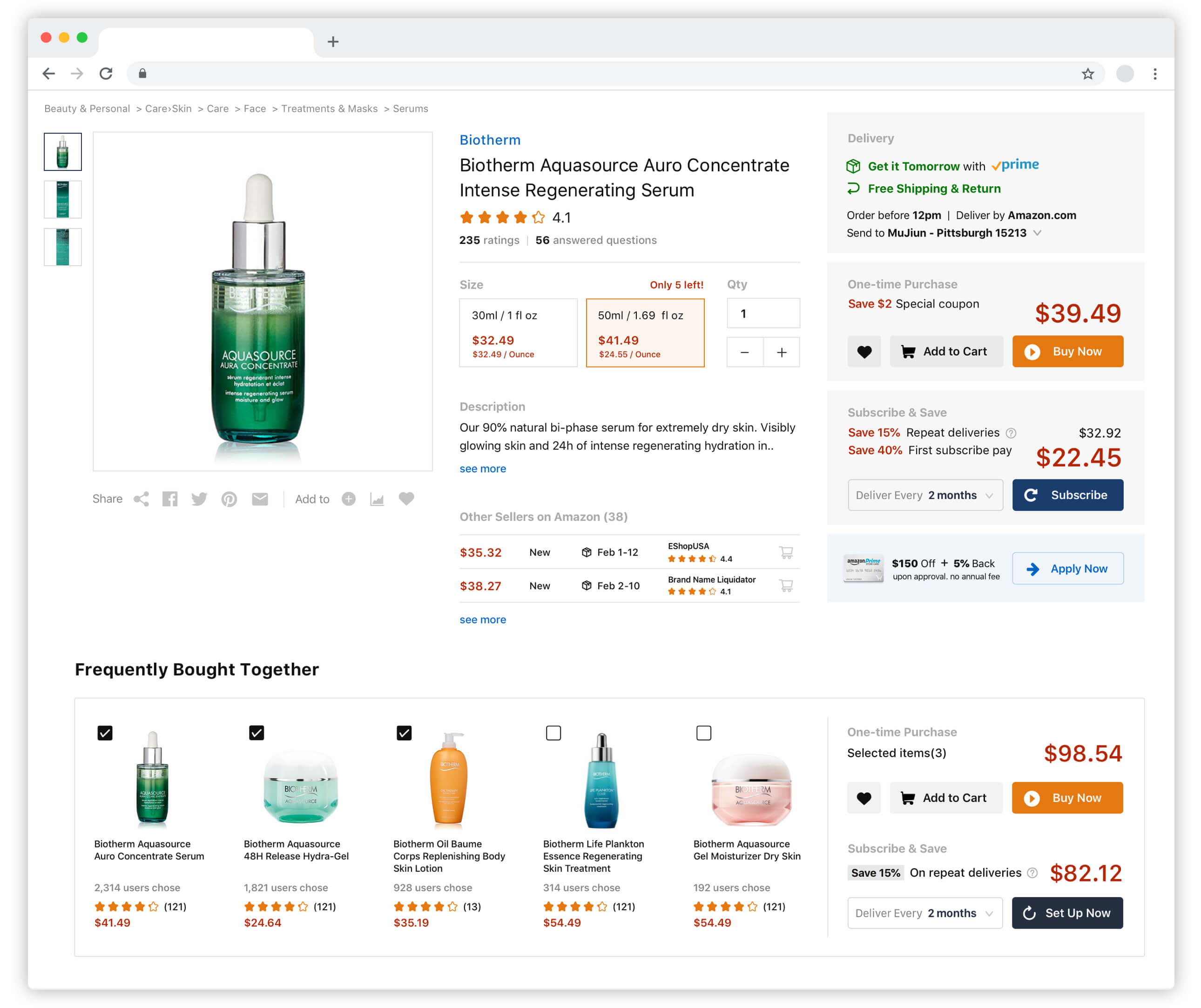
Takeaway from Usability Inspection -
I needed to improve consistency, readability, status recognition, and memory support on page to improve reading and shopping experience.
###